이번 주는 프로덕트의 UX를 직접 개선 및 개발해보며 기획을 기획 산출물로 구체화시키는 과정을 경험했다. 실제 문제 해결과 프로덕트 출시를 위한 기획 능력을 향상시키는 것을 목표로!
1. '티스토리'의 UX를 살펴보자
Warm up!으로 선정한 프로덕트는 바로 현재 글을 작성하고 있는 '티스토리'이다. 코드스테이츠 부트캠프에 참여하면서, 일상 기록용인 네이버 블로그와 구별하여 블로깅하고자 '티스토리'를 요즘들어 자주 이용하고 있어서 UX를 살펴보기 좋다고 판단하여 선정하였다.
좋은 UX?
티스토리 모바일 앱을 열면 가장 처음 보여지는 화면은 바로, 내 블로그의 '통계 정보'이다. 글을 작성하는 앱에서 '글쓰기' 다음으로 가장 많이 이용하는 기능은 무엇일까? '내가 쓴 글의 통계'와 '나의 이웃이 작성한 글 읽기' 2가지 중 하나일 것이다. 네이버 블로그 앱의 경우 후자인 나의 이웃글 피드가 홈 화면이다. 그러나 네이버 블로그 앱을 이용할 때의 나는 내가 쓴 글의 조회수를 확인하기 위해 항상 마이블로그를 클릭하고 다시 통계를 클릭한다. 나처럼 앱 실행후 바로 통계 페이지로 이동하는 사람들이 얼마나 많은지 내가 그 데이터를 확인할 수는 없지만, 이를 통해 네이버와 티스토리의 목적과 페르소나에서 차이점이 있지 않을까 추측하게 되었다. 네이버는 '관계 지향', 티스토리는 '성과 지향(?)'... ('네이버vs티스토리'의 다른 사람들의 경험을 듣고 싶어 검색을 해봤는데, 수익성 블로그를 작성하시는 분들이 비교한 글 뿐이었습니다.) 아무튼 '수익성'을 내기 위해 블로그를 운영하는 사람들에게는 티스토리의 홈 화면이 도움이 되겠지? 이런 사례를 살펴보았을 때 '모~~~든 고객'을 만족시킬 수 있는 UX를 만드는 것은 참 어렵겠다고 느꼈다. 그래도 나의 프로덕트에 꼭 맞는 핵심 타겟 고객을 명확히 정의하고, 그 고객들에게는 가장 좋은 UX경험을 선사하기 위해 노력하는 PM이 되어야겠다는 결론으로..훈훈하다!


'메뉴바'는 초면입니다만,
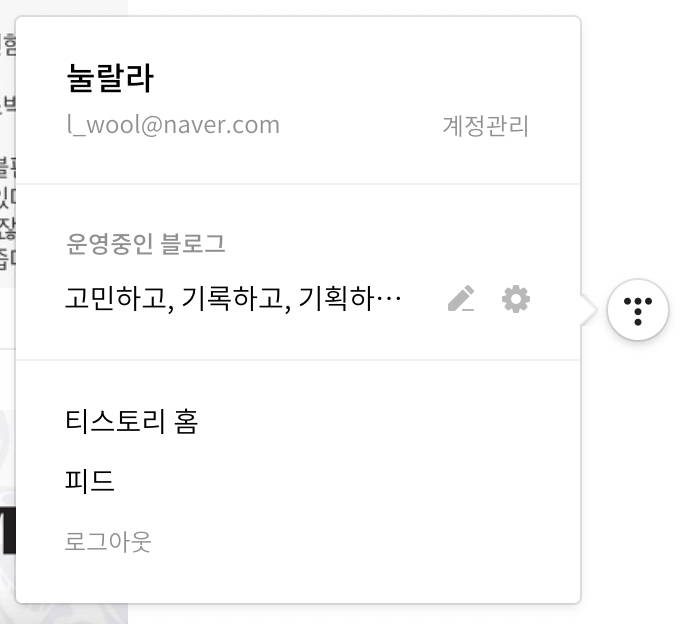
사실 티스토리를 선정한 진짜 이유는 바로 이것이다. '메뉴 바'라고 불려지는 아이콘과 이를 설정하는 설정 페이지. 메뉴바는 하단 이미지에서 빨간 박스로 표시해둔 아이콘을 의미한다. 해당 메뉴바를 클릭시 내가 운영중인 블로그의 '글쓰기'와 '통계' 등을 확인할 수 있다.


클릭하고 싶게 만들거나, 더 키우거나!
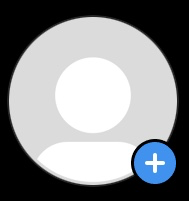
티스토리 현재 블로그 메뉴바 이미지는 아래와 같다. 원 도형안의 T로고는 프로필을 설정하지 않아서 뜨는 기본이미지에 해당된다. 크기까지 고려한다면 저게 클릭을 하는 것이라 알 수 있는 유저가 많을까? (일단 나는 몰랐고, 불편하다고 언급해주신 다른 블로그도 증거로 제출합니다. https://blog.naver.com/ajdwk91/221603698695) 홈 화면에서 글을 쓰는 화면으로 이동하기 위해서는, 무조건 아래의 버튼을 클릭해야만 한다.

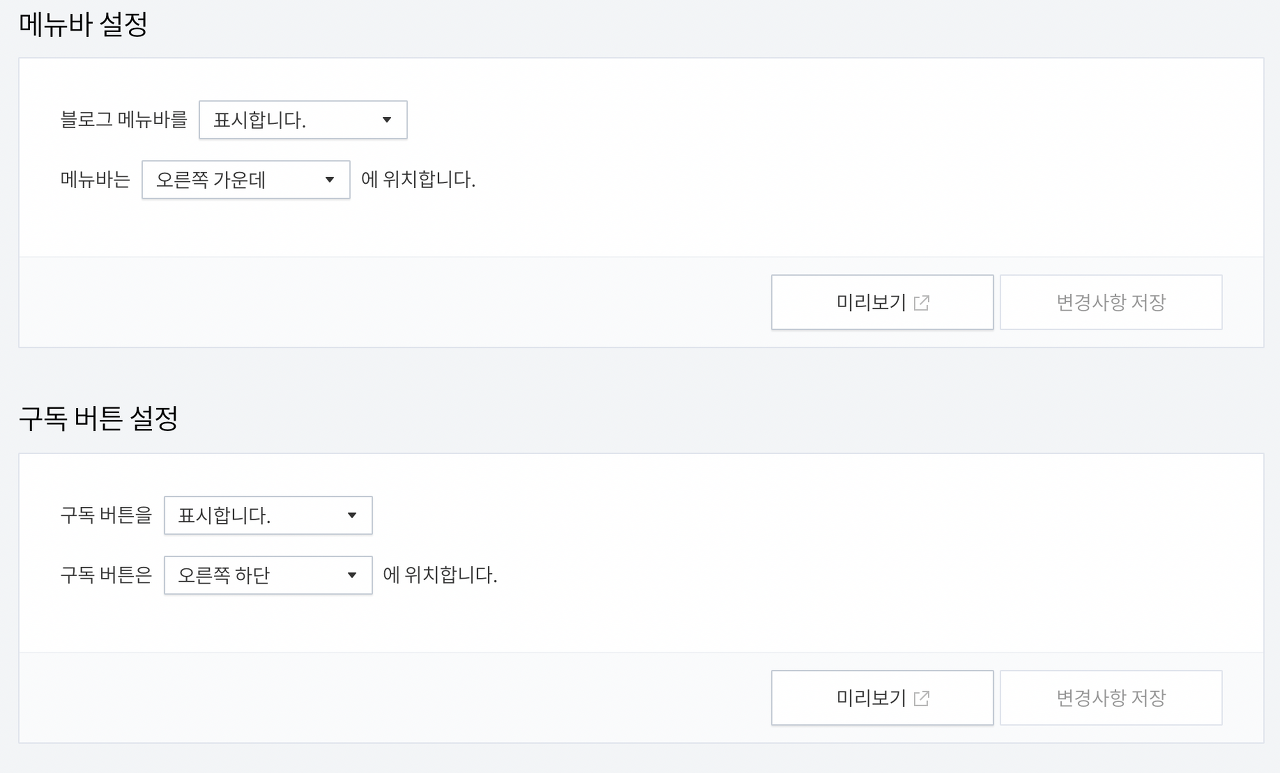
나의 개선 의견은 두가지이다. 첫째, 인스타그램의 프로필 화면처럼 해당 아이콘에 +와 같은 아이콘을 삽입하는 것이다. 저 원을 클릭하면 '게시물을 업로드 할 수 있다'의 내용까지는 아니어도, 누르면 무엇인가 나오긴 할 것 같이 생기지 않았나요? 둘째, 아이콘의 크기를 키우는 것이다. 아래에서 다루겠지만 해당 메뉴바는 오른쪽/왼쪽 하단에 위치하도록 변경이 가능하다. 그럴 경우 더욱 눈에 띄지 않아서 나는 중간으로 해두었다.

제가 아는 메뉴바랑 다른데요!
내가 선택한 티스토리의 기본 스킨에서는 해당 메뉴바가 아예 포함되어 있지 않았다. 그래서 글을 쓸때마다 내 블로그 홈에서 다시 티스토리 블로그 홈으로 들어가야만 했다. 나의 경우 내가 썼던 글의 제목스타일을 다시 사용하고자 복사를 하는지라 더더욱 들락날락 거리게 되었다. 이렇게 불편하게 쓰게 두진 않았겠거니 싶은 마음에 블로그 설정을 보았는데 찾지 못했다. 글쓰기 기능이 가장 담겨있을 것 같이 보이는 '사이드바' 설정을 확인해보았지만 아니었다. 모든 설정메뉴를 2바퀴 돌아보고나서야 내가 원하는 내용이 '메뉴바 설정'에 있다는 것을 깨달았다.


내가 아는 메뉴바는 아래 이미지와 같은 것이었다. 잘못 알고았나 싶어 구글에서 '메뉴바'를 검색해보았지만 대부분 하단 이미지와 유사한 결과였다. 뭐라고 바꾸면 좋을까.. 기능바?(더 별로다.) 아무튼 메뉴바가 혼동의 여지를 줄 수 있으니 설정화면에 해당 메뉴바에 포함된 기능에 대한 설명 문구나 혹은 메뉴바에 포함된 기능 이미지로 보여주었으면 어땠을까 싶다.

2. 이제 어글리어스 PRD를 작성해보자!
W2의 MVP소개? 잠시만요..
나는 W2에 채소박스 구독시에 무조건 동봉되어 오는 종이페이퍼(레시피, 보관방법, 채소이야기가 적혀있는 콘텐츠)를 카카오 알림톡으로 대체하여 받아볼 수 있도록 설정하는 아이디어를 MVP로 작성했었다. 그러나 W3-4의 과제 진행 및 강의수강을 하면서 해당 기능은 추가로 기획 및 개발할 필요 없이 텍스트만 작성하여 해결가능한 문제에 개발/디자인 인력을 투입하는, 즉 '배보다 배꼽이 더 커지는 상황'을 초래하고 있다는 것을 깨달았다. 이에 MVP를 새로 설정하기로 하였다. (덤덤하게 작성했지만 사실 정말 막막했고 한 주 내내 고민덩어리였다..)
새로운 MVP 아이디어를 찾기 위해서
내가 어글리어스의 유저이다보니 나의 의견에만 매몰되는 것 같아서 고객 여정지도를 작성하기 전, 어글리어스와 관련된 블로그 게시물을 작성해주신 다른 유저들에게 도움을 요청하기로 했다. 댓글 회신률을 높이기 위해 게시물을 '최신순'으로 정렬하였고, 구독 회차와 상관없이 20명에게 댓글로 서비스를 이용하면서 느낀 불편한점과 개선점을 회신달라고 댓글을 남겼다. (나중에는 구독회차 기준을 세우고 의견을 받아봐도 좋을 것 같다!) 사실 2주차 과제를 하면서 설문조사를 만들어 댓글을 요청드리려고 했는데.. 그 때 안했더니 결국 지금 하게 되는군요.


정말 감사하게도 총 19분에게 장문의 회신을 받았고 나에게 응원까지 해주셨다.(과제에 필요한 내용이라고 솔직하게 밝혔다.) 이로써 어글리어스 구독자분들은 다 천사인걸로 결론이...:> 당연하게도 내 생각과 다른 의견도 있었고, 전혀 예상하지 못한 의견도 있었다. 이렇게 모은 유저들의 경험을 바탕으로 이번주차 과제를 새롭게 진행해보려 한다.







(1) 제품 개요(요약과 배경)
설문 대상자의 수가 많지는 않지만, 해당 설문을 통해 얻은 다양한 의견들을 정리해보았다. 비슷한것 끼리 묶은 후, 배송/농산물/콘텐츠/비용/서비스로 각각 분류를 진행했다. 배송/농산물/콘텐츠/비용에 해당되거나 이 카테고리와 중복되는 문제는 다양한 이해관계자와 연결이 된 문제라서(농산물 가짓수 확대, 배송요일 확대 등) 최대한 PM이 해결할 수 있다고 판단되는 '서비스'위주의 내용만 추렸다. 문장 끝 숫자는 중복 횟수이다.
- 앱이 없음 6
- 알림톡 누락 경험이 있음
- 싱싱마켓 관련 소식도 알림으로 받아보고 싶음
- 비선호 채소를 설정했는데도 포함되는 경우가 있음
- 레시피가 실물 종이임 (눈물 광광)
- 장기고객을 위한 혜택이 적게 느껴짐 2
- 비선호 채소 선택수(5가지)가 너무 적음
(2) 비즈니스 목표/지표
지난번 그렸던 지표선정맵의 오류를 멘토님께서 짚어주셨다. 다시 그리지는 못했지만, 내가 새로 간단하게 짠 흐름은 아래와 같다.
매출 확대
1) 구독을 한 번도 하지 않은 신규 구독자 모집하기
2) 구독을 한 번 이상 했던 기존 구독자의 구독 유지 → 구독 해지 줄이기 / 미루기 기능 이용자 줄이기
이번 주차 페어분께서 해당 내용을 듣고, AARRR 지표가 중요할 것 같다고 말씀해주셔서 이를 연결해보기로 했다. (나도 똑같이 배웠는데 왜 떠올리지 못할까.. 더 많이 공부해야겠다는 마음으로 아래 글은 복사하지 않고 한 자, 한 자 타이핑하였다.)
AARRR (비즈니스에 직접적인 영향을 미칠 수 있는 지표에만 집중할 수 있도록 하는 지표)
- Acquistion : 어떻게 서비스를 접하고 있는가
- Activation : 사용자가 첫 서비스를 이용할 때 긍정적인 경험을 제공하는가
- Retention : 이후의 서비스 재사용률
- Referral : 사용자가 자발적 바이럴, 공유를 일으키고 있는가
- Revenue : 최종 목적(매출)과 연결되고 있는가
(지난번 과제 작성시에는 '리텐션'에 집중했었는데, 그게 맞는가? 다음주에 AARRR지표와 관련된 학습이 있으니, 그 이후에 다시 OKR과 KPI를 작성해보아야 할 것 같다.)
(3) 고객 여정 지도
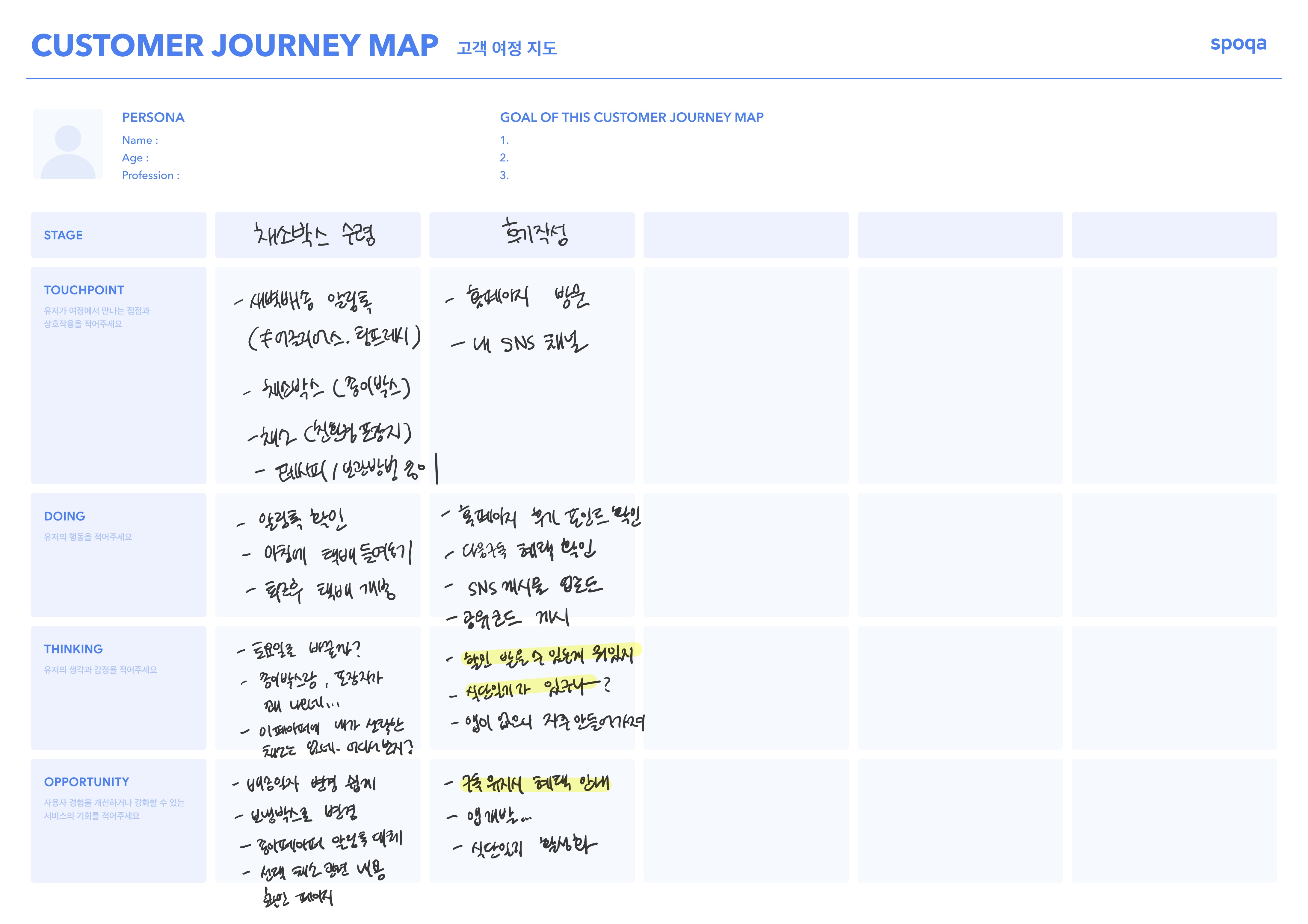
드디어 고객 여정 지도를 그려보았다. (페르소나도 약간 변경이 되었는데 해당 내용은 W2 과제를 수정할 때 재 업로드 할 예정이다.)


'인지 - 홈페이지 접속 - 구독 - 채소박스 확정 - 결제 - 채소박스 수령 - 후기작성'의 흐름으로 고객 여정을 그려보았다. 해당 지도를 그려보면서 내가 발견한 부분은 아래와 같다.
고객 여정 지도의 목표
구독 단계에 구독을 방해하는 부분이 있는지, 개선할 수 있는 단계가 있는지 찾아본다.
1회 이상 구독 고객이 구독을 취소하지 않도록 할 수 있는 부분을 찾아본다.
관련 Thinking
인지 - '다른 사람들이 후기를 많이 올렸네? 누가 내 공유코드를 이용하면 할인쿠폰을 주는구나'
구독 - '내 배송은 n일에 오는구나. 바로 내일은 아니네. 기대돼'
후기작성 - '할인받을 수 있는게 또 뭐가 있지?', '식단일기라는 기능이 있구나?'
관련 Opportunity
인지 - '할인쿠폰'을 더 적극적으로 공유할 수 있게 하기
구독 - 첫 구독 후 배송을 받을때까지 기다림을 긍정적으로 인지하게 하기
후기작성 - 구독 회차가 늘어남에 따른 혜택 안내를 좀더 자세히 안내하기
비즈니스 목표는 '구독 해지'를 줄여서 '1회 이상 구독한 고객의 구독을 유지'하게 하고 이를 통해 '매출 확대'를 이뤄내는 것으로! 해당 목표를 달성하는 것은 '장기 고객에 대한 혜택이 적게 느껴짐'이라는 (댓글로 받은)고객 설문 답변과도 연관 지을 수 있겠다고 생각했다. 그리고 블로그 후기/고객 설문을 통해서도 고객 여정지도를 그려보면서도 느낀 점인데, 현재 어글리어스는 구독 단계의 '흐름'에서 구독을 방해할 만한 UX를 찾기 어려웠다. 서비스 초창기부터 고객들과 직접 소통하며 기능을 추가 및 개선해나갔기 때문일까? 따라서 내가 현재 어글리어스의 PM이라면 '개선된 경험'보다는 '새로운 고객 경험'을 제공하려 할 것 같다.(밑밥입니다.)
(4) 기능적 요구 사항
그리하여 내가 추가/개선 기능으로 선정한 것은 바로 '채소레벨'이다. '1회 이상 구독한 구독자'들에게 여정지도에서 발견한 Opportunity와 연결하여 해당 기능 추가/개선을 통해 고객 구독 취소를 막아(?)보려 한다!


이걸 개선하여 만드려는 것은 바로 '어글리 텃밭' 기능이다. (갑자기 육성게임 PM이 되었다.)
현재는 단순히 구독 회차에 따라 자동으로 어니언이 성장하기 때문에 내가 '기른다'는 느낌이 없다. '구독완료' 이후 해당 어니언의 성장과 관련된 알림톡도 따로 발송되지 않는다. 내가 설정한 주기에 따라 자동으로 구독이 되기 때문에 유저가 '수동적'이게 되고, 해당 관련해서 쿠폰을 받아도 자동 적용되기 때문에 쿠폰을 받는 것에 대한 인지와, 사용 여부가 크게 와닿지 않는다. 이 점을 유저가 능동적으로 농사짓는 게임 의 형태로 만들어서 나의 구독이 직접적인 '참여'로 인지되게 하고자 한다.
해당 기능은 '토스'의 '키워봐요 적금'과 '올웨이즈 올팜'에서 '농작물 받기'에서 아이디어를 얻었다. '어글리 텃밭'에 고객이 씨앗을 심고, 해당 씨앗을 기르는데 필요한 요소를 '구독 회차'와 '추천인코드', '식단일기', '레시피 공유'로 잡는 것이다. 앞서 말한 4가지 요소는 현재 모두 포인트/쿠폰 즉 비용으로 받을 수 있다. 이에 필요한 기능과 우선순위는 아래와 같다.
- [4] 채소키우기 튜토리얼
- [1] 채소키우기 게임 설정기획 : 시나리오, 레벨업 기준, 아이템 적용 기준 등등 정책 설정
- [3] 내가 키울 채소 고르기 (씨앗 탄생)
- [2] 채소키우기 게임 화면
- [5] 내 채소 SNS에 공유하기
자, 이게 한 분기안에 가능한가? 아니오.
그렇다면 해당 기능을 개발을 하기 전 확인하고 싶은 가설을 설정해보았다.
채소레벨을 고객 참여형으로 변경하면, 구독 해지율이 낮아질 것이다.
이것을 검증하기 위한 필요한 내용들을 무엇이 있을까?
- 내가 기르는 채소를 고르게 해준다. → 개발/디자인 공수가 많이 들어간다.
- [1] 내 채소에 이름을 붙여준다. → 개발/디자인 공수가 들어가지만 고객이 '키운다'는 느낌을 주기 위해 필요하다.
- 구독이 완료되었을 때 채소가 성장했음을 안내해준다. → 아래 내용과 알림톡 발송이 중복된다.
- [4] 레벨이 올랐을 때 채소가 성장했음을 안내해준다. → 현재 정책상 레벨업 기준은 1,2,5,9~회차이다.
- [3] 레벨이 올라서 쿠폰을 받을 수 있게 되면 안내해준다. → 내 채소가 자라서 쿠폰을 주는 것 처럼 느껴지도록.
- [2] 내 채소의 이미지 저장할 수 있도록 한다. → 나의 채소 성장기록을 공유할 수 있도록.
따라서 나의 MVP는 우선순위 [1]과 [2]기능이 포함된 '채소 이름 붙여주기'를 마이페이지 상에 노출하는 것으로 정하였다. 이에 따라 필요한 최소기능들과 정의해야 할 것들을 다시 나열해보았다.
- '채소 이름 정하기' 버튼 : 글자 수, 한/영/특수문자 가능 여부, 중복 설정 가능 여부, 수정 가능 및 수정 횟수 여부 정책 설정, 버튼의 위치
- 채소 이름 입력받는 화면 : 화면의 형태, 데이터 저장 공간, 알림톡 작성시 해당 이름 변수로 활용 가능한지
- 채소 이름이 노출되는 화면 : 노출 위치, 노출 크기, 폰트
- 채소 이미지 저장하기 버튼 : 현재 GIF지만 이미지 저장 및 공유를 위해 단일 이미지로 변경하기
[확인] PC/모바일 각각 접속시 모두 가능하게
(5) 생애 최초 기획 산출물..

한번에 절대 완벽한 산출물이 나올 수는 없다지만.. 이렇게 고칠 것들이 훤히 보이는 초안도 괜찮은 것일까? 정말 간절히 기존 어글리어스의 스토리보드를 먼저 확인하고 싶었다. 폰트, 글자 수 제한같은 내용부터 레벨 표시 관련 참고사항까지 아주 일부분에 해당되는 내용을 수정하는 것임에도 불구하고 정말 많은 내용을 고려해야 한다는 점을 배울 수 있었다. 최대한 의문점이 생기지 않도록 세세하게 작성해주는 것이 좋을 것 같은데, 작성하다보니 '이건 개발자님도 아시겠지..' 하고 넘겨짚게 되는 부분이 있었다. 욕심을 버리지 말자! No질문을 위하여.. 공개되어있는 여러 스토리보드를 많이 찾아보면서 정말 많이 공부해야할 것 같다.
해당 기능과 더불어 카카오 알림톡과의 연동까지 완료되면, '무럭무럭 양파쿵야가 성실 레벨로 성장하여 2000원 쿠폰을 받았어요!' 와 같은 식의 카카오 알림톡을 발송할 수 있겠지? '나만의 채소이름 지어주기'와 같은 버튼을 알림톡에 삽입하고, 이를 통해 채소이름을 지어준 유저vs채소이름이 디폴트 값인 유저의 데이터(무슨?)를 비교해본다면... 가설을 검증할 수... 있..으면 참 좋겠습니다. 그 지표가 무엇일까요. 결정 이후 다음 단계를 진행하다보면 자꾸 수정할거리가 나온다. 더 나은 방향으로 수정된다면 그나마 다행이지만, 놓친 것들로 인한 '잦은' 변화는 디자이너/개발자에게 신뢰감을 주지 못하는 PM이 되겠지. 많이 알아야 놓치지 않는다!
'PM 여정 > Uglyus' 카테고리의 다른 글
| [PMB 18기] W6 어글리어스 플로우차트, 데이터 분석하기 (0) | 2023.05.15 |
|---|---|
| [PMB 18기] W5 어글리어스 퍼널 및 AARRR 분석, A/B테스트 기획하기 (1) | 2023.05.08 |
| [PMB 18기] W3 어글리어스는 어떻게 돈을 벌지? (0) | 2023.04.21 |
| [PMB 18기] W2 어글리어스, 종이페이퍼는 필수일까요? (0) | 2023.04.10 |
| [PMB 18기] W1 내가 사랑하는 그 서비스, 어글리어스 A-Z 파헤치기 (0) | 2023.04.03 |



